はてなブログ初心者、権守(ゴンモリ)のカスタマイズ!【①文字の色をデフォルト以外の色で指定したい場合の手法】
どうも、権守(ゴンモリ)と申します。
今、ブログのほかにHTMLとCSSの勉強をしているんです。
(全然まだまだ初心者以前のレベルだけども。)
で、いつもブログ書いてるときに気になっていたHTML編集を使ってどんなことができるか勉強の復習を兼ねていろいろ試していくことにしました。
(試しながらなので、そして私はこのブログに関して無知なので間違ってたりもっといい方法ございましたらどんどんお叱りとアドバイスお願いいたしますm(__)m)
文字の色を多彩にしたい場合
“見たまま編集”で指定できる色は限られています。
『もっと色ないのか?違う色で表現したい!』という方もいらっしゃると思います。
やり方はとても簡単で、HTML編集に色の指定のコード を書けばOKです!
そうすれば、
こんな色や
こんな色
はたまたこんな色等
デフォルトで用意されている以外の色で文字を彩ることができます。
素敵ですね!
『“HTML編集”やあるじゃない!!』
色を変えるコードの書き方は何通りかありますが、今回は一番わかりやすい方法で行きたいと思います。
以下、文字色を変える見本コードと手順です。
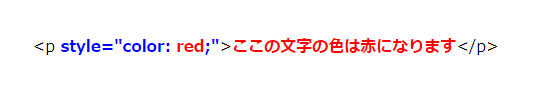
見本コード

手順
※コードを書くときは必ず半角文字で記入してください※
- 『みたまま編集』の横にある『HTML編集』をクリック
- 青文字で書いてあるコードを追記します。(この時 p の後ろに半角のスペースを入れるようにしましょう。また、コードを記入するのは必ず</p>ではなく<p>のほうに書いてください!)
- 『: ;』の間に任意の色を指定して(書き込んで)あげれば<p>と</p>に挟まれたテキストに色(見本は赤色)がつきます。
- 見たまま編集の画面に戻ると、文字の色が指定した色になります。
※同じ手順で<h2>や<h3>等も色を変えることができます!
あ、よかったらこちらコピペ(コピーして貼り付け)して使ってください!
【 style="color: ;"】⇒貼り付けたら『: ;』の中に色を指定する
すいません、不慣れで疲れたのでいろいろな色の設定に関しては次回書きます!
最後まで読んで頂きありがとうございました!!
ふはははは!